Like previous blog 37 signals's logo vs Sony walkman logo (It was an old logo since I was young I had known that)
37 signals vs. Sony


NJIT VS. Hyatt






 ing on the Blogger to become a better blogger.
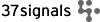
ing on the Blogger to become a better blogger. Writing usually is done by yourself and be revised by instructor and rewrite again by yourself. Now a collaborative writing has appeared and there is one called Writeboard created by 37 signal web company. As you had viewed the article made by someone then Writeboard has such a nice function that let you revise the inappropriate sentences, bad grammar, new viewpoints if you want. Actually, this idea has bloomed that it may thank to the time of Web 2.0 which has been coming. Corresponding to collaborative power of Web2.0, problems proposed by people have more chance to be solved by intelligent individuals who has seen the posted problems. Moreover, same to Writeboard, an article cannot be perfect just written one time; it has to revise again and agian just like design software has to debug again and again. Otherwise, you can face the problem yourself but may need more time and money to get things done. 
Another benefit from Web 2.0 is "forum". A online forum combines together valuable ideas, knowledge, and information. Usually people who have common interest will be seeing each other, knowing each other from a forum due to same desire of goal, such as TV games, sports, gambling, etc. Using your hand to write your question on a forum, later on, a respond will be shown to your question. Ironically, some information has to be dug in there which clever guys only want to appear on the specific forum. Furthermore, software engineers could use collaborative tools to get jobs done. We know writing huge software programming cannot be done by one person, it needs to gather a bunch of genius engineers to collaborate together, perhaps one engineer wrote this part of program then posted on the wrting tools on the Intranet/ internet; other engineers began to revise the programming, debug it then posted it back to let the original software programmer to rearrange it. Software programming used in collaborative writing tool is common but also we can see scientists used collaborative writing to discuss research with their colleagues or same field characteristic work done by other scientists of other countries. However, thanks to google that it saves lots of time to find people's need in a short time.
I personally have few experience on collaborative writing, probably I am not a writer, I am a electrical engineer. In my opinion, journalists will need collaborative writing during their work and software engineers all need that while they are creating troubling computer language. For me, I need collaborative design for drawing with AutoCad but writing.
The software, Campfire, made by 37 signal is impressive to me. I downloaded and tried, then I found that it is useful to group meeting, especially in transferring big files. We know transferring big file need time and patience; the faster the speed , the more successful achievement is. Nevertheless, it is still few people know about this software.
Designing effective visuals must have clear purpose to fit audience stomach. To think what audience needs? Why they need that information? Further, selecting suitable visual in technical description is much important to audience to let them realize effectively.The keys between a press release and web writing must be different in contrast in many ways. First, we have to discover what components should be listed in web writing.
• Focus on Interest of Levels
• Images might be better than text
• Methodology for shortening summary into a short informative title
Those three highlights are particular ways to distinguish from press release writing.
In my way of writing product info in web writing, I filter who are my audience first, and then create an informative title and a simple summary. To differ from press release, photographs, videos and realistic drawings are required. Those are visuals that can show figure structure of patterns to let readers know product substantially. A link from the title is necessary for further information if readers have more interests and want to explore in detail. Hence, parts of a product have to be shown individually, such as blueprints, pictures or drawing of individual parts, exploded views, cutaway views, which gave readers comprehensive information in exploring a product. For example, when we go to IKEA, first we do is to take a catalog book, then see what we are interested in, then look for the stuff we need. But we don’t know how to assemble individual part, that’s why a exploded views of stuff is needed. It has to be exploded because it shows proper relationship to each component to get combined together.
Exploded examples shows below:
For different age of audience, it is hard to design a web writing all together and suit all age of audience. Like teenagers and adults, they all have PSP gadget. In web writing with only text, it exists difficulty to let young audience to understand the procedure as Game Boot, however, adults can easily know how to do by only text writing. Moreover, to suit young people level, a video or a flash designed manual is needed for them to get understood easily. See the example in Youtube:
The differences between web writing and ordinary writing are
• phraseology
• rhetoric
Let's take a look at New York Times, a great deal of uncommen vocabularies are being used in articles. I don't say it wants to express high level of knowledge to show how they are good at vacabularies, but I would say this is the deference of writing between web and ordinary.
Elements of FIVE- audience’s task, components, descriptions visuals and organization, are main subject in creating a design of web writing. External elements of THREE- interests, images, and methodology are secondary thoughts to get better in web writing. Combine those all together, a nice done work will be shown easily.
 This is Adam on del.icio.us
This is Adam on del.icio.us  And this is your choice if you add me in your favor
And this is your choice if you add me in your favor
Within pace getting more convenient in web tools of design, more various, beautiful, amazing web pages show us spectatular scenes to entertain us our life, especially the web tool of Flash.Amazing website provided as SIRE, first scene in the first page heavily drew our attention, also the sound effects. When I logged in, I thought I was in a horrible movie introducing website, then I fianlly found out it is about society issues based on Netherland, very impressive. I mean Flash has improved much as I thought than before I have touched.
Let's talk about SIRE's color and sound design. Because it is a site about children issues in society problem,so the site need to create very gloomy and murky, and that will reflect how dark side of issues which let audience think it is very horrible issues happening in Netherlands. Sound effect is pretty much done in dreadful creation, probably nbrave audience will turn it off as soon as possible.But it is designed as that because of the same reason of above. We know creepy sounds may happen in horror movies, but now we see this website also has the same creepy as we see in movies, that may impress audience whom are brave that they did not close off the page as soon as possible. How much do audience join into the website? six or more clicks for every issue is done in this Flash. Every click will lead hazy text to clear text, that gave audience joyment of participation. This is actually a important role with Flash to let audience take participation. Flash will make vivid to webpage; others don't.Flash do moving effect; others can do but not impressive. That is why Flash is getting rage these days.
At last, I don't say any bad design of this site except creepy sound, because I did a experiment that I sent this site to my female friends. 8 of 10 chose to close it off when they hear the creepy sound, probably it is bad design to put the music on the first page. Maybe to put behind is better thought.
Perhaps you have already heard of some characteristics of web 2.0, such as Blog, OpenAPIs, RSS. Do you think Flickr or Youtube these concepts websites can be represented Web 2.0? Actually, it’s NOT.
Let’s imagine how Web 2.0 consist of. The first part---RIA (Rich Internet Application), such as Flash, Ajax and etc. network application technologies are under RIA control in which can enhance users’ IE experience, easily operate from desktop interface to IE, just like, the most typical function---support drag in webpages.
Second, SOA (Service-Oriented Architecture), a structure which can provide open sources and communicate with different ISP’s network applications to coordinate in operation. To be a member of Web 2.0, such as Feeds, RSS, Web Services, Mash-up, actually Mash-up, we use it every day. For example, Yahoo or Google provides API interface function module, which can directly result in a serious of Yahoo Map or Google Earth, a third network service, being operated.
What is Web 2.0 doing now today is to build up people as Internet of the starting point. From knowledge point of view, Web 1.0 task was using human knowledge through the power of commerce that can be put on Internet. Web 2.0 task uses these knowledge through every user’s power of desire of seeking knowledge, to coordinate works, organize all the knowledge put together; during the processes, Web 2.0 still deepens knowledge continuously and creates new sparks of new ideas.
From technical view, Web 2.0 is more customized, more efficient at work, such as Ajax technology, Google Map/ Gamil can interact with each other during operating.
What I believe is Web 2.0 is a network provided from a core of human beings, and it provides more convenient net tools to users, stimulate to provide contents, result from the tracks which users had left organizing clues of exploring, providing related web services, creating brand new values and expectation, and that is the way of Web 2.0
Visual design can be defined as we walk on a street when we see something make us "astonished 200%", that is a successful visual design. Let's talke about packaging design; For me, I prefer creative, fresh designs which can draw my attenti on for a long while, but ironically bad designs also stunned me a long while.
on for a long while, but ironically bad designs also stunned me a long while.
Take a look at the Hersey's package of Valentine's Day chocolate. I'd say it's an awesome design because the creator combined similar package as Durex's products (take a look w/ hyperlink then you know that^^ ). The shining purple style added with shape of heart, attracting buyers to be willing to take out the money from their pocket to buy it. It's a beautiful visual design style of color combined with other product of Durex company.
Another view of my defining viusal design style is " love at first sight" presented by Amore Co. which is doing great on inspiring identities that match human interests and encourage customer participation. As you see the packaging design of Amore, you will love it without any thought. Visual design style is a style that combined with " passion design and creative design", see the pictures as below you will understand what is " love at first sight" which is also a business goal of Amore Co.



 Dots create a line, lines create a surface, several surfaces create an image. With an image, thousands and thousands words can be embraced entirely. Image is constituted by people, thing, object, color , hue and imagination of viewer. Different image can be defined as defferent point of view or aspect, and also a product can be design as an art as an image in which views can realize throughout . In conclusion, image has a function to transmit a frame of mind.
Dots create a line, lines create a surface, several surfaces create an image. With an image, thousands and thousands words can be embraced entirely. Image is constituted by people, thing, object, color , hue and imagination of viewer. Different image can be defined as defferent point of view or aspect, and also a product can be design as an art as an image in which views can realize throughout . In conclusion, image has a function to transmit a frame of mind. A good example of an art as product I am here discussing about is Georg Jensen's goods which also can be defined as a work of art. His goods present meaningful image inside, especially his classic design of "outstanding pigeon that gives birth to".
Only seeing names, it is difficult to understand the reason, its brand discerns that degree is extremely high. This brooch is for brand, there is a meaning with special one story. The outstanding pigeon that gives birth to is a more naturalistic work, and this design I would call it an image which expressed that pigeon is a meaning of peaceful even more, it expessed that pigeon brougt a message with peace to tranmit to every corner and human being expect the peace of the world is coming.
The pigeon image or icon presents the idea of PEACE, moreover in his design of art with other piece of work also presents other different meaning in his image which can be described as Image Magic.
Ref.http://www.georgjensen.com/gj/flash/brand/brandPage.html




http://googleblog.blogspot.com/
Generally, everyone who has touched internet knows "Google". It's the most popular search engine of the world. Not to mention how successful Google it is. Most people would like to know related news to google that may take a glance at this blog. Google blog doesn't have spectacular images put on inside but much more about the permalinks and other languages blog of the other countries.
Google is a globle company that stresses on customer service and feedback. We all know that make profit is the primary goal to a company, but google seems to address on customer service to satisfied them, and I think it is another goal of Google. Otherwise, google blog provides vedio post to reponse the questions which people asked for. Like the link to "Laura Chen answers your referrals questions". This is a very convincible reponse to people who have get used to face to face talk. And I also find that google provides google vedio blog which gives us more entertainment and some vedio is about the soldiers' personal presentation to their family to let them know they are ok in the service in military, and you also can upload the vedio which you want to share with people. All you need to to click on a botton then upload. However, google blog doesn't have comment reply to it. It is kind of different. The entries are average 3 paragraphs short, not too much.
Google blog is more text on that, but more hyperlinks to other resources to grab other information.It has timestamps to indicate history posting, and of course it is google; so it has search engine to search the related topic you want.
The image to me helps me to know google blog much better about their contents of multimmedia, how they utilize and how they share and how they link. It's a good blog anyway.
Simple, clear, informative are the views of mine to this blog. Apple has become the latest, fashionable, cool stuff in music, multimedia field. Inside this blog, most information is about applications to latest sofeware, and discussed about coming up technologies. I guess majority of people would surfe this blog are definitely assuming themselves "COOL". As we can see, iPhone is becoming a crazy discussion toward the world, from Asia to the United States. We can comment on every idea we want on this blog.
Upon the blog, the entries are most 3-4 paragraphs short, but informative. Because when I see the stuff, software. I even don't know it is already in the market. (have to catch the flow^^) This blog provides the monthly TAB newsletter, and get the latest on Apple news, rumors, and more. It is a easy way to get information through e-mail. Because every day you have to log on the internet to check what you have in e-mails. Actually, it doesn't have much links on that. All much is about the reply comments.
What is the overall corporate image that is presented to YOU through this blog ? Like I mentioned, simply, clear, informative is the goal to me to imitate to apple blog.
